基础标签
| 标签 | 描述 |
| <h1>-<h6> | 定义标题,h1最大,h6最小 |
| <font> | 定义文本的字体,字体尺寸,字体颜色 |
| <b> | 定义粗体文本 |
| <i> | 定义斜体文本 |
| <u> | 定义文本下划线 |
| <center> | 定义文本居中 |
| <p> | 定义段落 |
| <br> | 定义换行,单标签 |
| <hr> | 定义水平线,单标签 |
font标签
属性:
color:文本颜色,
使用英文字母:例如"green","red"
使用十六进制RGB,例如:#xxyyzz xx表示red的值,yy表示green的值,zz表示blue的值
size:字体大小,属性值大小1~7,默认值为3
face:字体样式,例如"楷体","宋体"
<!-- 1.声明当前文件是一个超文本文档 --> <!DOCTYPE html> <!-- 2.表示当前文件支持英文,也可以写中文 --> <html lang="en"><head><!-- 3.当前页面使用的编码表 --><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>vscode_fristCode</title> </head><body><font color="red" >你好</font><font color="#FF0000">hello</font> 红色<font color="yellow" size="1">你好</font><font color="green" size="7" face="楷体">你好</font> </body></html>
i,b标签
<i>我是倾斜的</i><b>我是加粗的</b><!-- 嵌套使用 --><i><b>我又是加粗又是倾斜</b></i>
<hr>标签,<br>标签,<center>标签
<!-- 下划线 --><hr/><!-- 换行 -->小明<br/>小美<!-- 居中 --><br/><center>哈哈哈</center>
<p>标签
<!-- 段落 --><p>你好呀哈哈哈</p><p>你有好好好</p>
特殊符号
<:<
>:>
版权符号:©
图片,音频,视频标签
<img>
使用<img>标签引入图片
属性
src:表示引入图片的路径,例如"../img/小熊.jpg",..表示上一级目录
heigth,width
<audio>
引入音频
属性
src:表示引入音频的路径
controls:属性值可以不写,该属性表示播放控件,如果不加此属性就无法播放
<video>
属性
src:表示引入视频的路径
controls
注意:src引入的路径不能是本地路径(D盘,C盘之类的),必须在此项目中
audio,video必须写controls属性,不然无法播放
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title> </head> <body><!-- <img src="../img/小熊.jpg" height="500px" width="500px" --><!-- 下面表示宽度占页面的50% --><img src="../img/小熊.jpg" height="500" width="50%"><audio src="../img/hh.mp3" controls></audio><video src="../img/楼角(1).MP4" controls ></video></body> </html>
超链接标签
a标签
属性
href:"http://www.baidu.com" 表示跳转到的地址
target:1._blank:表示该网址以新的窗口打开
2._self:表示该网址以当前窗口打开,默认值
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title> </head> <body><a href="http://www.baidu.com">百度</a><a href="http://www.baidu.com" target="_blank">新的窗口打开百度</a> </body> </html>
列表标签
1.有序标签 ol
2.ol和ul以及li标签上都有一个type属性,表示当前列表类型
type属性表示列表属性,默认值是1,然后子标签li依次递增
type属性:1 A a i I
3.ol>li*3 回车 ,然后就会在ol标签中生成三个li标签
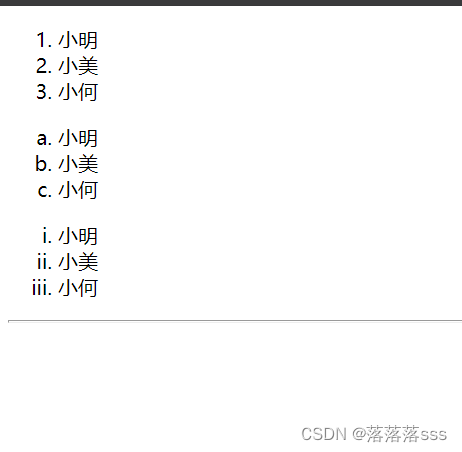
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title> </head> <body><ol><li>小明</li><li>小美</li><li>小何</li></ol><ol type="a"><li>小明</li><li>小美</li><li>小何</li></ol><ol type="i"><li>小明</li><li>小美</li><li>小何</li></ol><hr/></body> </html>
1.无序列表 ul
2.type属性
1)circle:空心圆
2)square:实心方形
3)disc:实心圆(默认值)
<ul><li>哈哈</li><li>绘画</li><li>零零</li></ul><ul type="circle"><li>哈哈</li><li>绘画</li><li>零零</li></ul><ul type="square"><li>哈哈</li><li>绘画</li><li>零零</li></ul>
表格标签
table标签 table>tr*4>td*4 -->表示生成四行四列的表格
子标签::
1)行标签:tr
属性
align="center",-->表示整行内容居中,还有"rigth","left"(默认值,内容居左)
2)列标签:td th
注意:th表示表格标题标签,内容自动加粗和居中显示
属性
1)border="1px"-->表示表格边框
2)cellspacing="0px"-->表示表格单元格之间的距离为0,即没有距离
3)width="50%"-->表示表格标签宽度占页面的50%
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title> </head> <body><table border="1px" cellspacing="0px" width="50%"><!-- 第一行 --><tr><!-- 第一列 --><th>序号</th><!-- 第二列 --><th>logo</th><th>品牌名称</th><th>企业名称</th></tr><tr align="center"><td>001</td><td><img src="../img/小熊.jpg" height="50px" width="50px"></td><td>hh</td><td>hh</td></tr><tr align="center"><td>002</td><td><img src="../img/小熊.jpg" height="50px" width="50px"></td><td>aa</td><td>aa</td></tr><tr align="center"><td>003</td><td><img src="../img/小熊.jpg" height="50" width="50"></td><td>cc</td><td>cc</td></tr></table> </body> </html>
表格标签实现跨行和跨列
实现跨行:使用td,th列标签的属性rowspan,该属性表示跨行,值为几跨几行
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title> </head> <body><table border="1px" cellspacing="0px" width="50%"><tr><th>姓名</th><th>学号</th></tr><tr><td rowspan="2">赫赫</td><td>235009</td></tr><tr><!-- <td>赫赫</td> --><td>235008</td></tr><tr><td>据据</td><td>233006</td></tr></table> </body> </html>
实现跨列:使用td,th列标签的属性colspan,该属性表示跨列,值为几跨几列
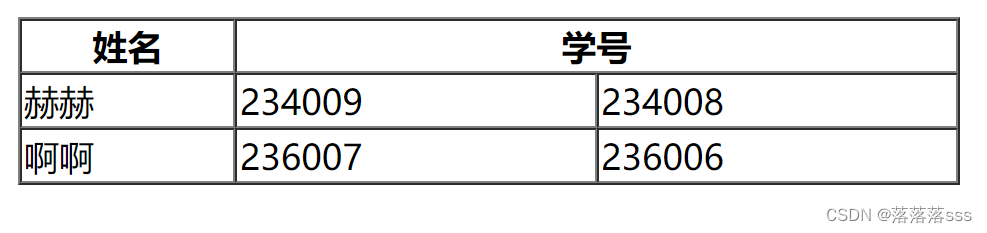
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title> </head> <body><table border="1px" cellspacing="0px" width="50%"><tr><th>姓名</th><th colspan="2">学号</th><!-- <th>学号</th> --></tr><tr><td>赫赫</td><td>234009</td><td>234008</td></tr><tr><td>啊啊</td><td>236007</td><td>236006</td></tr></table> </body> </html>
布局标签
div标签:块级标签即单独占一行的标签,如h1~h6,p ,br
span标签:属于行内标签,共处一行的标签,img,a等
表单标签
使用form标签
属性
1)action:表示将收集的数据提交到具体后台服务器的地址
2)method:提交数据到后台的方式(请求方式) :get,post